macOSにてWebアプリをネイティブアプリ風に使う
「ネイティブアプリ風に使う」とは、
- WebアプリのアイコンがDockに登録できる
- Webアプリ用の独立したウィンドウが開く
ようにすることを意図しています。
なお、Automator及びGoogle Chromeを使用します。
確認環境
- macOS Mojave 10.14.6
- Automator (上記OSにプリインストールのもの)
- Google Chrome 77.0.3865.90 (Webアプリに係るアカウントにはログイン済み)
- Google フォト (Webアプリの例)
やり方
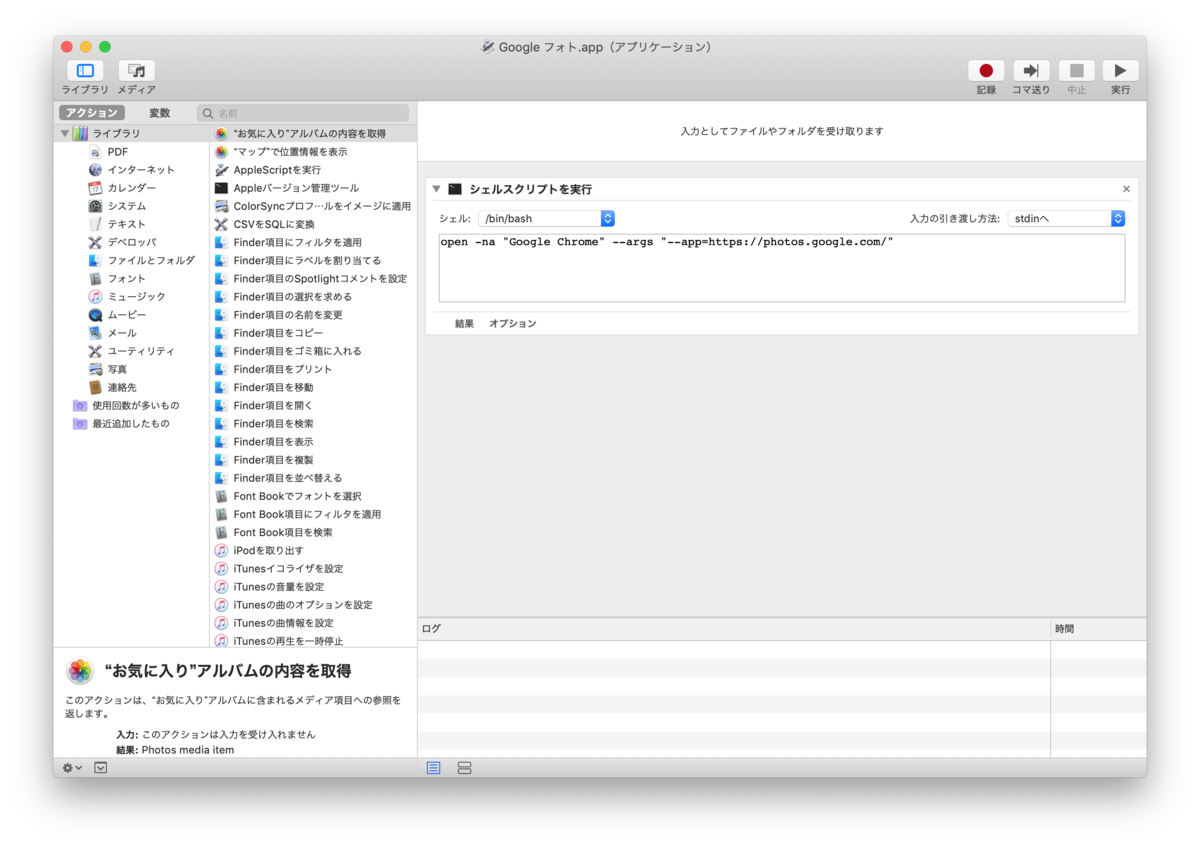
Automatorにて、新規アプリケーションを作成する。
「ライブラリ」-「シェルスクリプトを実行」をアクションとして追加。
追加したアクションに、
open -na "Google Chrome" --args "--app=https://photos.google.com/"を追加。 上記コードのhttps://photos.google.com/の部分がWebアプリ(この例ではGoogle フォト)のURLです。ファイルを適当な名前(例えば、「Google フォト」 )で保存。

これにより作成されたアプリは、Dockに登録可能且つ独立したウィンドウでWebアプリを起動させるものです。
アプリのアイコンを変更したい場合には、以下の記事を参照すると幸せになれるかもです。